As originally reported in a thread about link types over at toolsforthought.io as well as in the app’s forums, I’d also like to share this info here:
FWIW, I’ve implemented link types (aka “semantic links”) for Keypoints. Link types can be used to describe the very nature of a link, e.g. does the linked note support (or disagree with) the current note’s ideas? As another example, link types can be also used to distinguish topic links from navigation links (the latter would e.g. point to the next note in a note sequence).
IMO, having semantic info encoded with the link in a machine-parseable way has a great future potential, and may further help us filtering, analysing and making sense of our notes.
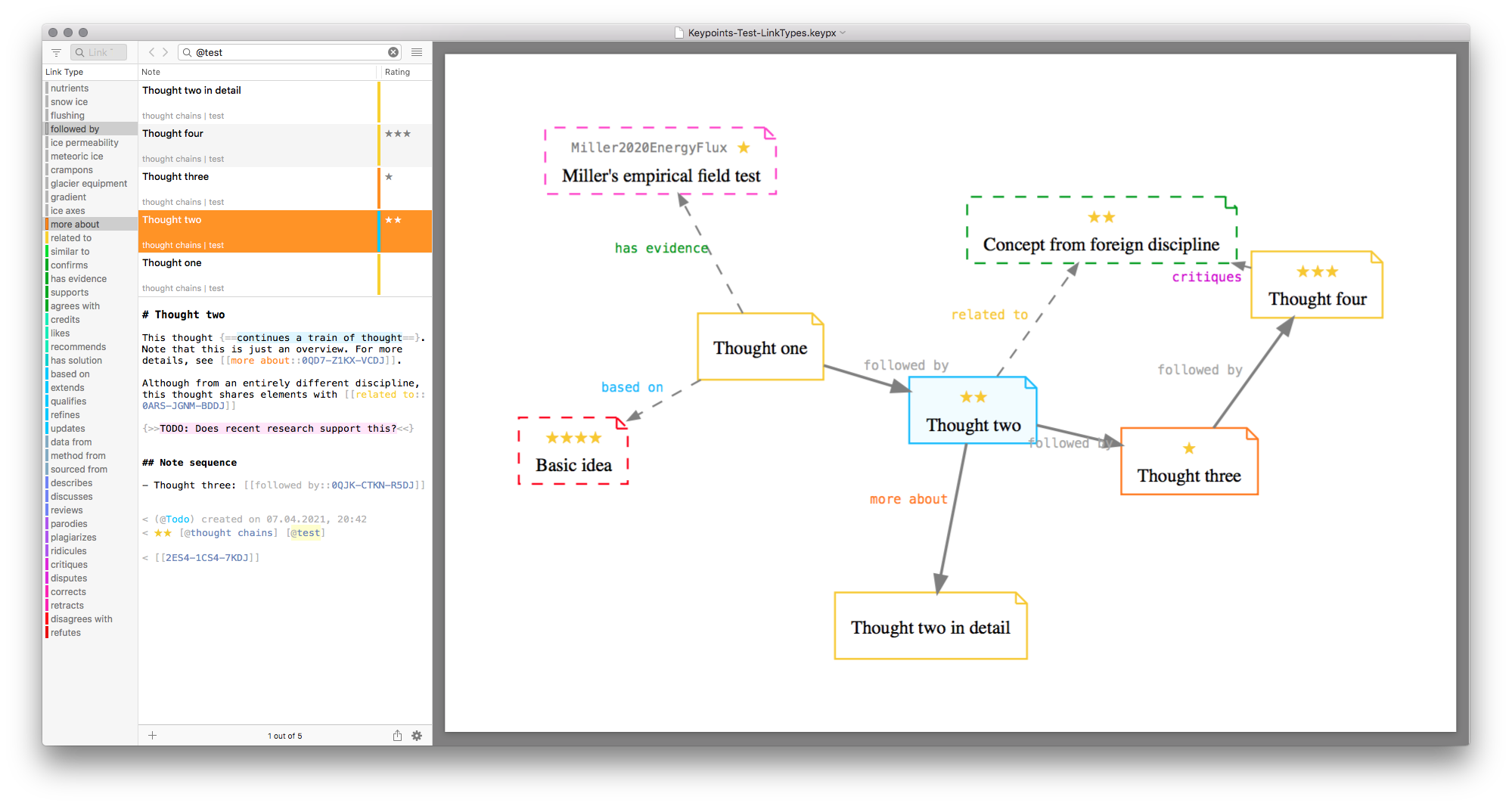
Here’s an example with some simple mock-up notes:
Link type(s) can be added in front of the note ID, either via auto-completion or by drag+drop. Link types can have a color, and they’ll appear as colored edge labels in the graph visualization.
Clicking a link type in a note or graph will select it in the “Link Type” filter view (the left-most view in the screenshot above). As a result, the main notes list will only show notes that were linked using that link type, and the graph will bolden the arrows/edges matching the currently selected link type(s).
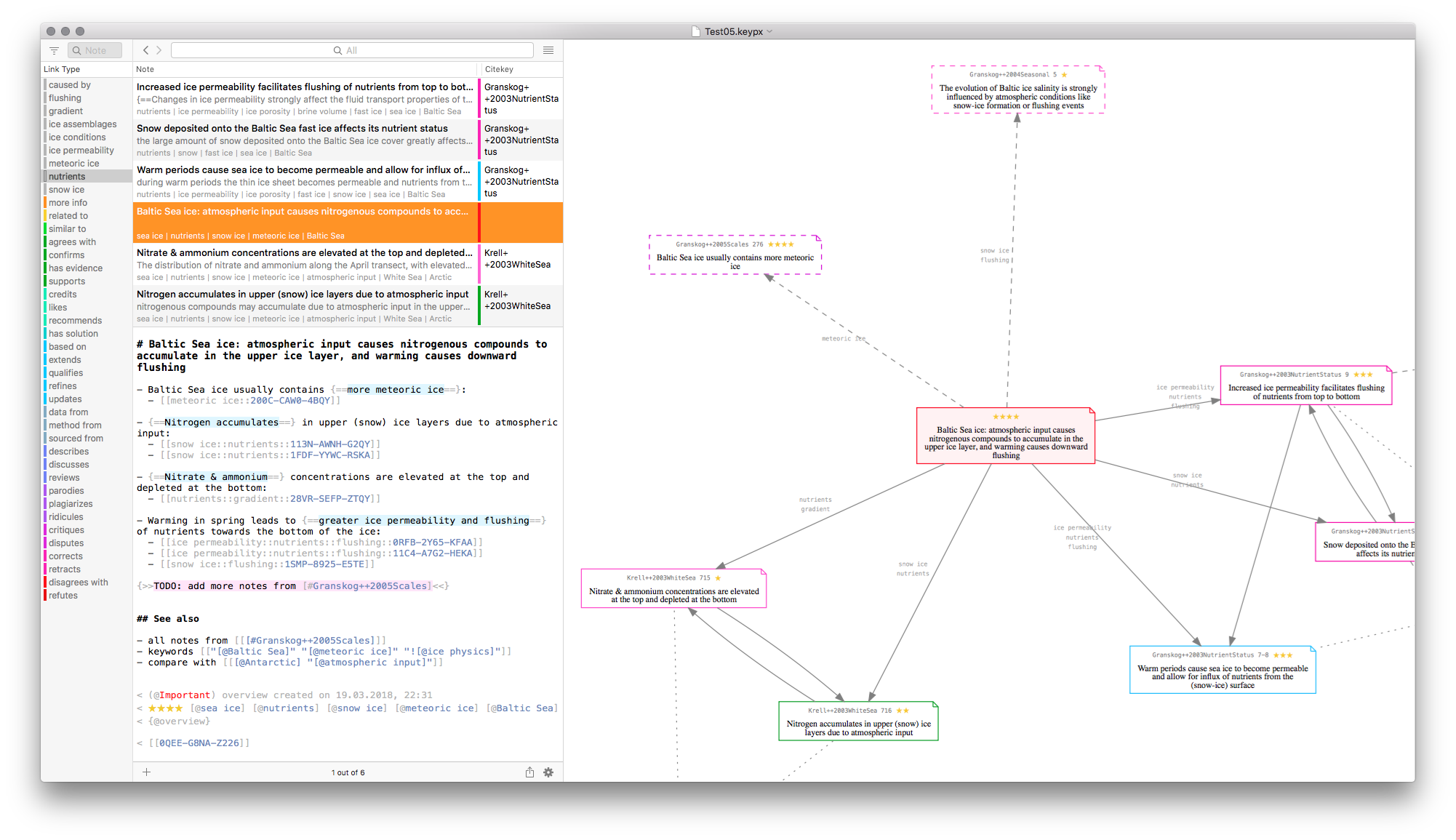
Instead of using link types to describe the nature of a link (as in the example above), I’ve also found it kinda useful to (mis)use this feature to add link tags instead. These would describe what a link (and thus the linked note) is about. Here’s an example for an overview (aka index/structure/hub/MOC) note:
I have still some ways to go until I can release some alpha/beta version for testing. But I’m getting there!